Mobile HTML5
Use-Cases:
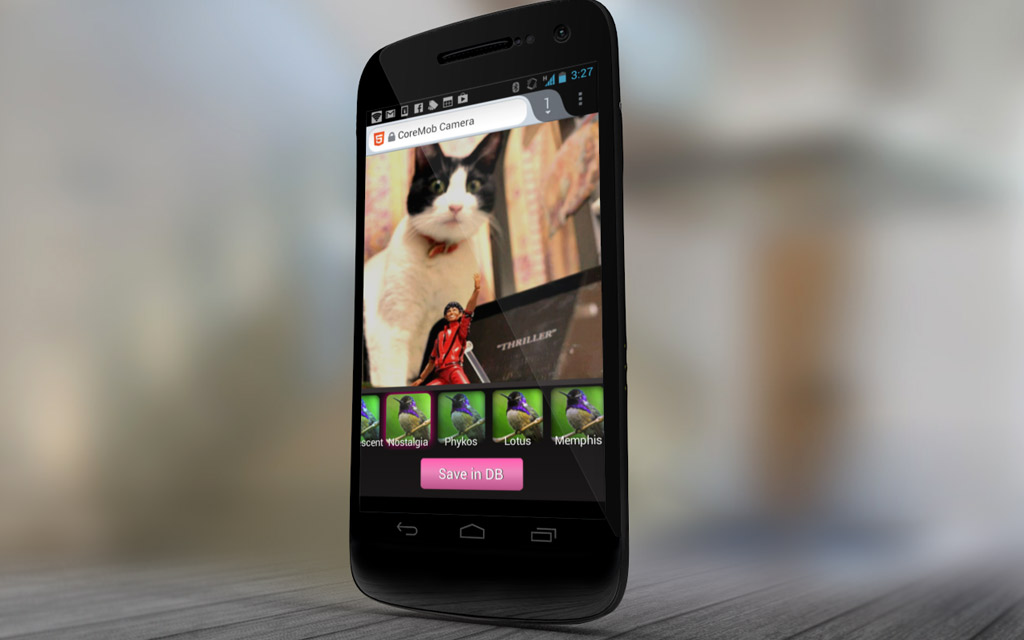
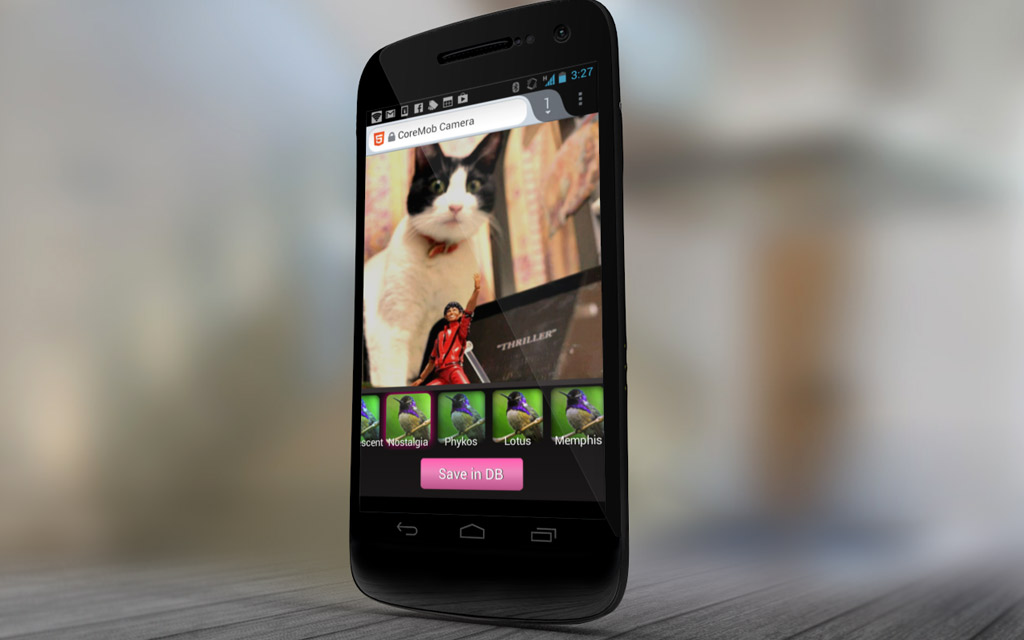
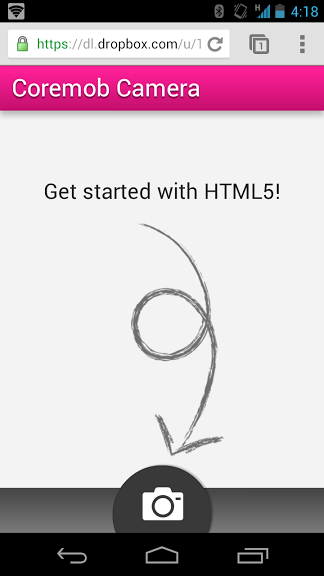
Coremob
Camera


Hello
my name is
Tomomi
@girlie_mac
Watch the Video: http://sdrv.ms/UF55gM

Taking a photo with using a native camera
デバイスのカメラで写真を撮る
<input type="file" accept="image/*"
capture="camera">
// New
<input type="file" accept="image/*" capture>
** Partial support: 'capture' attr not supported
Returning the photo as a file object
撮った写真を file オブジェクトとしてかえす
var input = document.querySelector('input[type=file]');
camera.addEventListener('change', function() {
var localFile = input.files[0];
var reader = new FileReader();
reader.readAsDataURL(localFile);
reader.onload = function(e){
preview.src = e.target.result;
}
}, false);

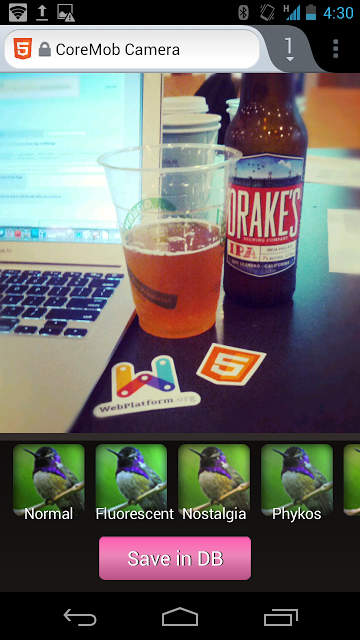
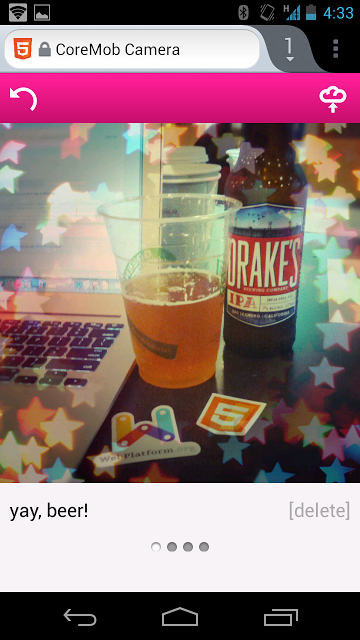
Applying filters to the photo
写真にフィルタをかける
var c = document.createElement('canvas');
var ctx = this.c.getContext('2d');
ctx.drawImage(imgObj, 0, 0);
var imgData = ctx.getImageData(x, y, w, h);
//...Pixel manipulation ...
ctx.putImageData(imgData, 0, 0);
// Grayscale using CIE 1931 luminance
var d = imgData.data;
for (var i = 0; i < d.length; i += 4) {
var r = d[i];
var g = d[i + 1];
var b = d[i + 2];
var avg = 0.2126*r + 0.7152*g + 0.0722*b;
d[i] = d[i + 1] = d[i + 2] = avg;
}

Storing the photos locally
ブラウザに写真を保存
if(window.indexedDB) {
var req = indexedDB.open('coremobDB');
req.onsuccess = function(e) {
// async
}
}
Chrome 18 and BlackBerry requires the webkit prefix.
var indexedDB = window.indexedDB || window.webkitIndexedDB;
"Basic" Async iDB Support
ごく基本的な非同期 iDB サポート
setVersion() vs. onupgradeneededIDBTransaction.READ_WRITE vs. "readwrite"blob

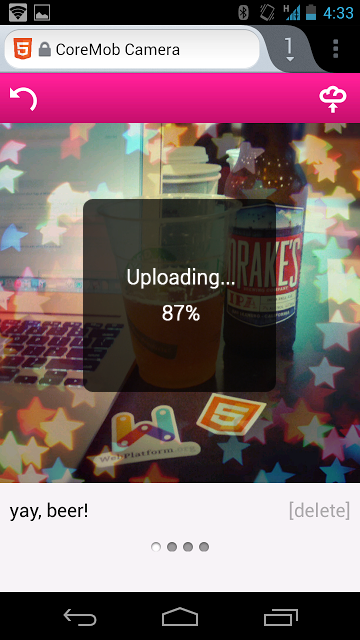
Sending a photo
写真の送信
var formData = new FormData();
formData.append('photo', blob);
Sending a photo
var xhr = new XMLHttpRequest();
xhr.open('POST', '/gallery');
xhr.upload.addEventListener('progress',handleProgress,false)
xhr.addEventListener('load', handleFinish, false);
xhr.addEventListener('error', handleError, false);
xhr.addEventListener('abort', handleAbort, false);
xhr.send(formData);

Sending a photo
function handleProgress(e) {
if (e.lengthComputable) {
el.textContent =
(e.loaded / e.total * 100) >>> 0 + '%';
}
}
Access-Control-Allow-Origin: http://some-domain.org
//Apache .htaccess
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>

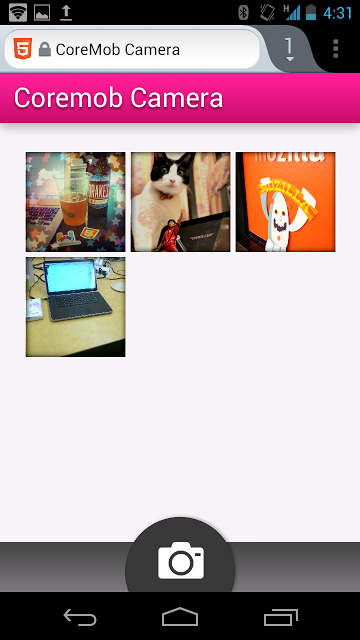
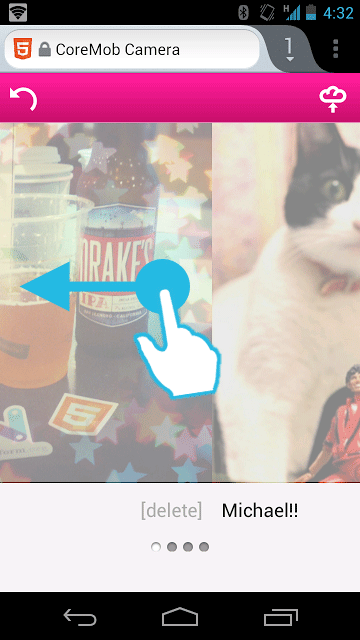
Photo Gallery Carousel
フォトギャラリーのカルーセルパネル UI
el.addEventListener('touchstart',
startHandler, false);
el.addEventListener('touchmove'...);
el.addEventListener('touchend'...);
You probably want to include mouse events too (mousedown, mousemove, and mouseup).

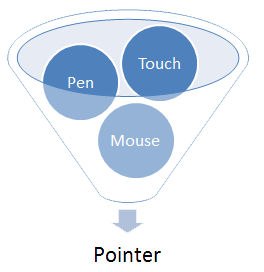
For any input devices: touch, mouse, pen...
あらゆるインプット(タッチ、マウス、ペン)
if (navigator.pointerEnabled) {
el.addEventListener('pointerdown',
startHandler, false);
el.addEventListener('pointermove', ...);
el.addEventListener('pointerup', ...);
}
Only IE10 supports so far...
if (navigator.msPointerEnabled) {
el.addEventListener('MSPointerDown', startHandler, false);
el.addEventListener('MSPointerMove', moveHandler, false);
el.addEventListener('MSPointerUp', endHandler, false);
}
** Experimental Chromium build (26.0.1409.0) - no vendor prefix
popstate event)orientationchange event)@font-face)hidden attributedata-* custom attribute
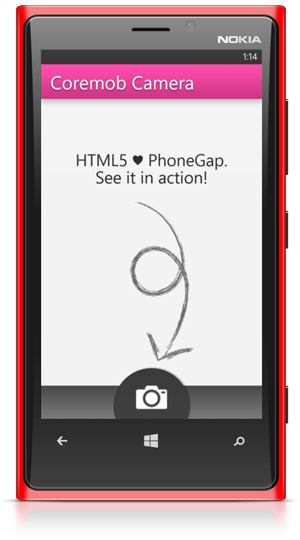
HTML5 + Native
HTML5 とネイティブ
Filling the gap of missing HTML5 features
未サポートの HTML5 機能との溝を埋める
github.com/coremob/camera

coremob.github.io/camera/vanilla/index.html
goo.gl/My8mf

Tomomi Imura